Nextcloud
Nous avons installé une instance Nextcloud, disponible à cette adresse : https://kloud.khaganat.net. Il est actuellement nécessaire de vous créer un compte à cette adresse, et de demander à un admin l'accès au dossier partagé “Khaganat”.
Vous pouvez y accéder directement via le web, mais vous pouvez aussi installer un client. Dans ce cas, il suffira de modifier un dossier de votre ordinateur pour que ce soit partagé avec tout le monde.
Nextcloud est un fork de Owncloud, que nous avons privilégié.
Mais je n'ai pas changé les captures d'écran, parce que trop la flemme et en plus en dehors du nom, c'est tout pareil.
Edit au 23/09/2020 : ça serait bien de refaire ces captures, quand même… Car Nextcloud a évolué.
Côté utilisatrice
Installer le client Nextcloud
Nextcloud est à présent dans la plupart des dépôts sur Linux. Vous trouverez aussi toutes les possibilités sur la page des clients de Nextcloud. Enfin, vous pouvez aussi installer le client owncloud, il est encore compatible avec nextcloud (mais pour combien de temps ?).
Faites simplement une recherche dans vos sources avec le mot-clé “nextcloud” ou “owncloud”.
Pour les autres OS (Mac, Windows), rendez-vous sur https://owncloud.com/download/#desktop-clients, choisissez votre système d'exploitation et cliquez sur “Download”. Installez le logiciel.
Connecter le client à Khaganat
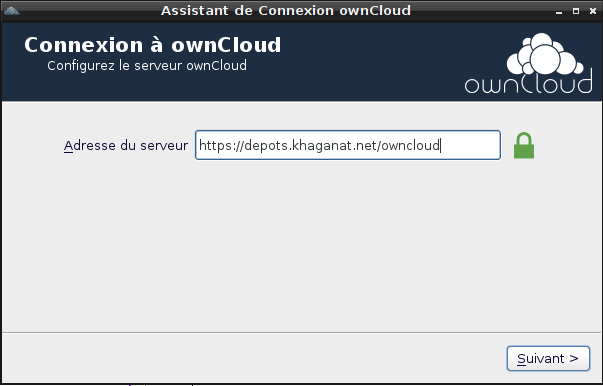
Lors de la première installation, Nextcloud devrait vous demander de paramétrer un serveur auquel se connecter. Si ce n'est pas le cas, faites un clic droit sur l'icone dans le systray, sélectionnez Paramètres puis dans le menu déroulant Comptes, choisissez Ajouter un nouveau.
Mettez comme adresse : https://kloud.khaganat.net/

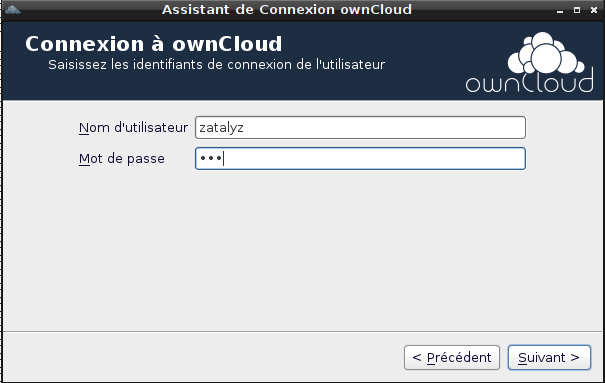
Entrez votre identifiant et votre mot de passe :

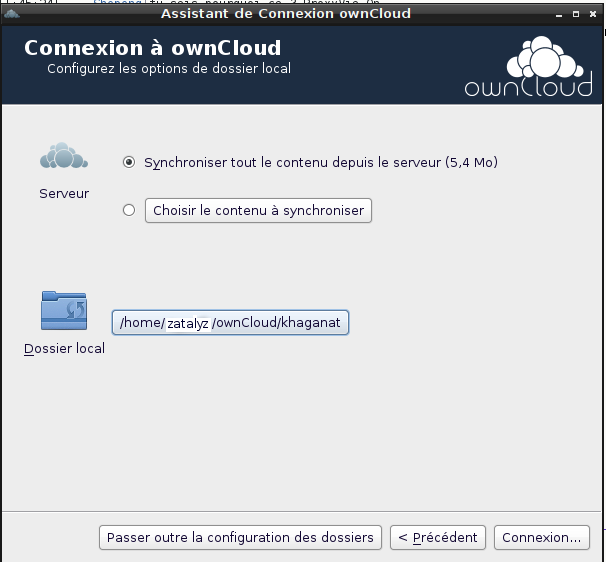
Dans Dossier local, choisissez quel dossier sur votre ordinateur se synchronisera avec le Nextcloud de Khaganat. Choisissez un dossier vide…
Vous pouvez aussi choisir de synchroniser uniquement certains dossiers du serveur sur votre ordinateur

Partager un dossier
Passez par l'interface web, c'est plus facile.
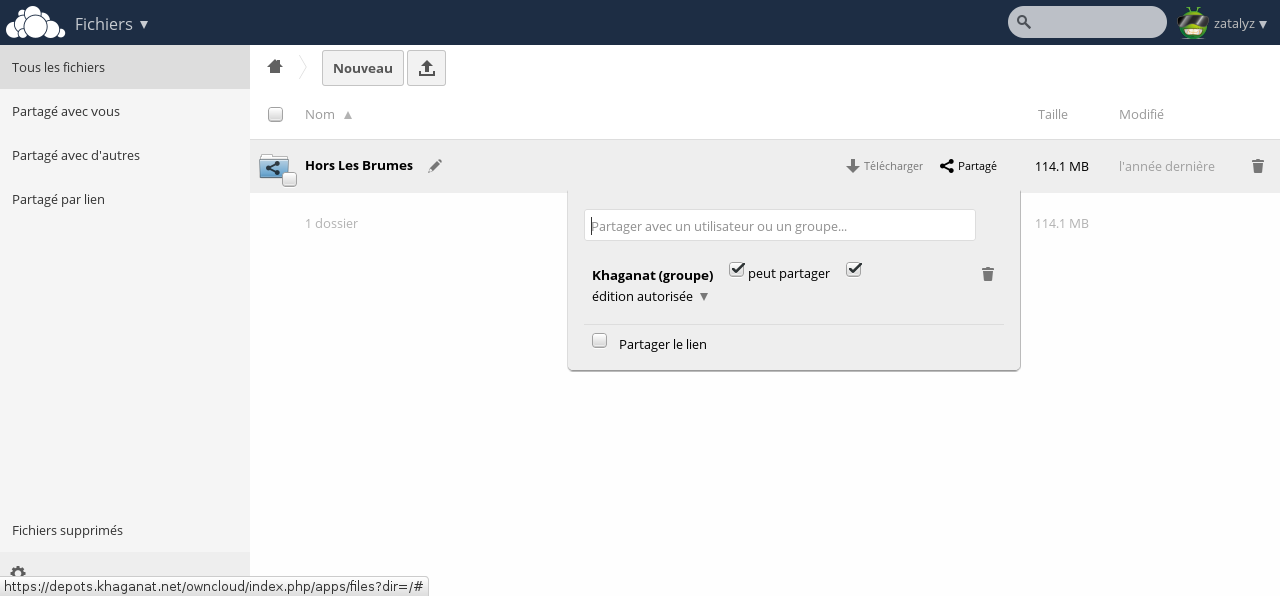
Sélectionnez le dossier ou le fichier que vous souhaitez partager. Cliquez sur l'icône de partage. Dans la fenêtre qui s'ouvre, écrivez “Khaganat” pour partager avec les membres de Khaganat. Vous pouvez gérer les droits d'écriture et de modification si vous êtes le créateur du dossier.
Installation du serveur Nexcloud
LEMP
Installation:
apt install nginx apt install php php-fpm php-curl php-cli php-gd php-iconv php-xsl php-json php-intl php-pear php-imagick php-dev php-common php-mbstring php-zip php-soap php-bz2 php-apcu php-memcached php-redis redis-server ffmpeg sudo php-bcmath php-gmp apt install postgresql postgresql-contrib php-pgsql
Configuration:
nano /etc/php/7.*/fpm/pool.d/www.conf
pm = dynamic pm.max_children = 120 pm.start_servers = 12 pm.min_spare_servers = 6 pm.max_spare_servers = 18 clear_env = no
nano /etc/php/7.*/fpm/php.ini memory_limit = 512M upload_max_filesize = 10240M date.timezone = Europe\Paris opcache.enable=1 opcache.interned_strings_buffer=8 opcache.max_accelerated_files=10000 opcache.memory_consumption=128 opcache.save_comments=1 opcache.revalidate_freq=1
Nexcloud
Outils:
apt install wget unzip p7zip p7zip-full
Téléchargement de Nextcloud
cd /var/www wget https://download.nextcloud.com/server/releases/latest.zip 7z x latest.zip chown -R www-data:www-data /var/www/nextcloud/
Database:
sudo -u postgres createuser -P kloud_user sudo -u postgres createdb -O kloud_user kloud_prod
Nginx
Conf
nano /etc/nginx/site-available/nextcloud
upstream php-handler { server 127.0.0.1:9000; #server unix:/var/run/php/php7.3-fpm.sock; } server { listen 80; listen [::]:80; server_name kloud.khaganat.net; # enforce https return 301 https://kloud.khaganat.net:443$request_uri; } server { listen 443 ssl http2; listen [::]:443 ssl http2; server_name kloud.khaganat.net; # Use Mozilla's guidelines for SSL/TLS settings # https://mozilla.github.io/server-side-tls/ssl-config-generator/ # NOTE: some settings below might be redundant ssl_certificate /etc/letsencrypt/live/kloud.khaganat.net/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/kloud.khaganat.net/privkey.pem; # Add headers to serve security related headers # Before enabling Strict-Transport-Security headers please read into this # topic first. add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always; # # WARNING: Only add the preload option once you read about # the consequences in https://hstspreload.org/. This option # will add the domain to a hardcoded list that is shipped # in all major browsers and getting removed from this list # could take several months. add_header Referrer-Policy "no-referrer" always; add_header X-Content-Type-Options "nosniff" always; add_header X-Download-Options "noopen" always; add_header X-Frame-Options "SAMEORIGIN" always; add_header X-Permitted-Cross-Domain-Policies "none" always; add_header X-Robots-Tag "none" always; add_header X-XSS-Protection "1; mode=block" always; # Remove X-Powered-By, which is an information leak fastcgi_hide_header X-Powered-By; # Path to the root of your installation root /var/www/nextcloud; location = /robots.txt { allow all; log_not_found off; access_log off; } # The following 2 rules are only needed for the user_webfinger app. # Uncomment it if you're planning to use this app. #rewrite ^/.well-known/host-meta /public.php?service=host-meta last; #rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last; # The following rule is only needed for the Social app. # Uncomment it if you're planning to use this app. #rewrite ^/.well-known/webfinger /public.php?service=webfinger last; location = /.well-known/carddav { return 301 $scheme://$host:$server_port/remote.php/dav; } location = /.well-known/caldav { return 301 $scheme://$host:$server_port/remote.php/dav; } # set max upload size client_max_body_size 512M; fastcgi_buffers 64 4K; # Enable gzip but do not remove ETag headers gzip on; gzip_vary on; gzip_comp_level 4; gzip_min_length 256; gzip_proxied expired no-cache no-store private no_last_modified no_etag auth; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; # Uncomment if your server is build with the ngx_pagespeed module # This module is currently not supported. #pagespeed off; location / { rewrite ^ /index.php; } location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ { deny all; } location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) { deny all; } location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+)\.php(?:$|\/) { fastcgi_split_path_info ^(.+?\.php)(\/.*|)$; set $path_info $fastcgi_path_info; try_files $fastcgi_script_name =404; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $path_info; fastcgi_param HTTPS on; # Avoid sending the security headers twice fastcgi_param modHeadersAvailable true; # Enable pretty urls fastcgi_param front_controller_active true; fastcgi_pass php-handler; fastcgi_intercept_errors on; fastcgi_request_buffering off; } location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) { try_files $uri/ =404; index index.php; } # Adding the cache control header for js, css and map files # Make sure it is BELOW the PHP block location ~ \.(?:css|js|woff2?|svg|gif|map)$ { try_files $uri /index.php$request_uri; add_header Cache-Control "public, max-age=15778463"; # Add headers to serve security related headers (It is intended to # have those duplicated to the ones above) # Before enabling Strict-Transport-Security headers please read into # this topic first. add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always; # # WARNING: Only add the preload option once you read about # the consequences in https://hstspreload.org/. This option # will add the domain to a hardcoded list that is shipped # in all major browsers and getting removed from this list # could take several months. add_header Referrer-Policy "no-referrer" always; add_header X-Content-Type-Options "nosniff" always; add_header X-Download-Options "noopen" always; add_header X-Frame-Options "SAMEORIGIN" always; add_header X-Permitted-Cross-Domain-Policies "none" always; add_header X-Robots-Tag "none" always; add_header X-XSS-Protection "1; mode=block" always; # Optional: Don't log access to assets access_log off; } location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ { try_files $uri /index.php$request_uri; # Optional: Don't log access to other assets access_log off; } }
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enable
Certificat
apt install certbot service nginx stop certbot certonly --standalone -d kloud.kagouille.fr service nginx start
Lancer votre Nextcloud sur votre navigateur
Cache
Ajouter le cache :
nano /var/www/nextcloud/config/config.php
'memcache.local' => '\\OC\\Memcache\\Redis', 'filelocking.enabled' => 'true', 'memcache.distributed' => '\\OC\\Memcache\\Redis', 'memcache.locking' => '\\OC\\Memcache\\Redis', 'redis' => array ( 'host' => 'localhost', 'port' => 6379, 'timeout' => 0, 'dbindex' => 0, ),
source : https://docs.nextcloud.com/server/latest/admin_manual/installation/
Voir aussi
Très bon tuto pour une super install ici : https://riegers.in/nextcloud-installation-guide-debian-10/. Malheureusement en anglais, donc en extraire les choses importantes pour nous serait un plus ?
Personnalisation
Fichiers par défaut
Lorsqu'un nouvel utilisateur est créé, il a automatiquement certains documents dans son dossier personnel. Ces documents viennent du dossier core/skeleton et sont copiés lors de la création (ouais, c'est même pas des liens symboliques). Ils ont peu d'intérêts et prennent de la place pour rien, d'autant que la plupart des utilisateurs n'osent pas y toucher par peur de casser quelque chose.
Autant changer ça !
Modifier le contenu du dossier est une solution temporaire, mais ce sera remis à zéro à chaque mise à jour. Une solution plus durable consiste à changer le dossier à prendre en compte pour le squelette dans le placard.
Doc officielle : https://docs.nextcloud.com/server/20/admin_manual/configuration_files/default_files_configuration.html?highlight=skeleton
Résumé en français : modifiez le fichier config/config.php pour ajouter/modifier cette ligne, en indiquant le chemin de votre nouveau squelette :
'skeletondirectory' => '/path/to/nextcloud/core/skeleton'
Laissez vide si vous ne voulez pas de squelette :
'skeletondirectory' => ''
La variable {lang} peut être pour la langue de l'utilisateur, afin de lui servir des fichiers dans son langage. Si le dossier n'existe pas, il prendra alors la langue par défaut (par exemple anglais, mais ça dépend de vos paramètres généraux).
À tester !
'skeletondirectory' => '/path/to/nextcloud/core/skeleton/en/'
Changer la langue par défaut
Source : https://docs.nextcloud.com/server/20/admin_manual/configuration_server/language_configuration.html
Nextcloud devrait détecter la langue du navigateur pour décider de l'interface à utiliser, mais dans la pratique c'est très aléatoire pour les utilisateurs connectés. Si votre cloud s'adresse à une seule communauté linguistique, le mieux est de paramétrer la langue par défaut des utilisateurs, en ajoutant/changeant les ligne suivantes dans le fichier config/config.php :
'default_language' => 'fr', 'default_locale' => 'fr_FR',



![Haut de page [T]](/wikhan/lib/tpl/khum1//images/top.png)




