Table des matières
Création d'une interface de jeu Khanat
WIP
Le fichier config.xml
Dans ce fichier se trouve la partie CONTAINER CONFIGURATION qui comporte les éléments de gabarit des fenêtres d'interface.
Chaque <options type=“layer” name=“XXX”> comporte une série d'entrées qui permettent de définir les paramètres généraux qui seront appelés dans le <group id=“XXX” type=“container” en précisant juste options=“layer0” pour avoir le gabarit layer0 par exemple. On peut bien sûr surcharger ensuite les paramètres dans cette fenêtre.
Il semble que layer0 soit le gabarit appliqué par défaut quand une fenêtre poppe sans avoir d'option précisée dans son groupe container.
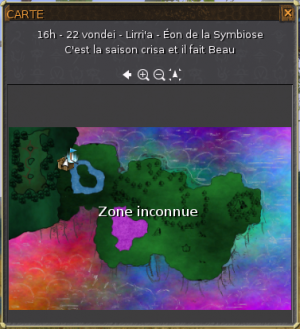
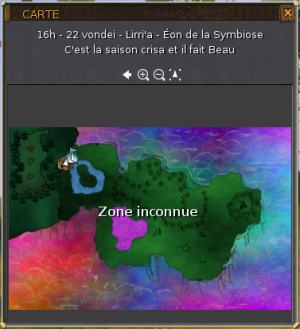
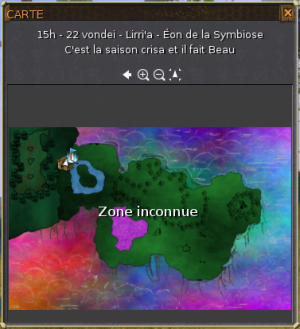
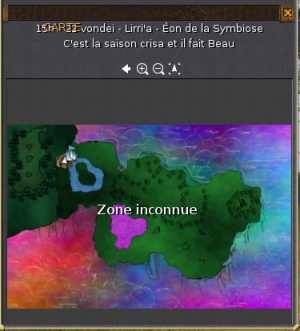
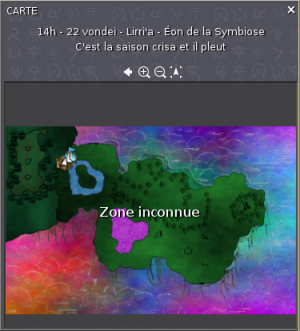
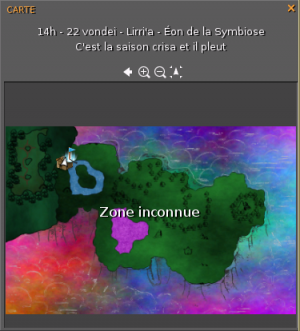
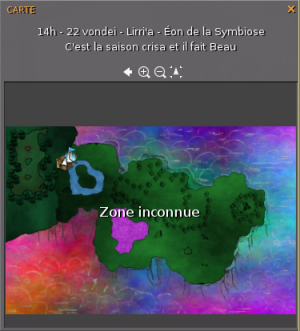
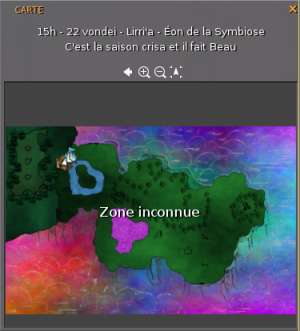
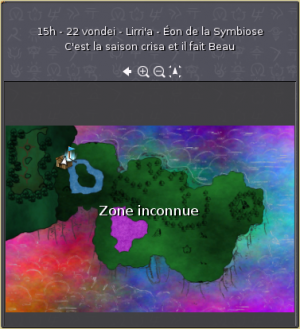
Voici quelques exemples de l'existant à la base dans Ryzom Core quand on change juste le layer:
Créer un gabarit de container
On crée un gabarit en assemblant une série de paramètres sous l’appellation d'option dans le fichier config.xml.
<options type="layer" name="animal_skin"> <param name="tx_tl" value="skin_modal_tl.tga"/> <param name="tx_t" value="skin_modal_t.tga"/> <param name="tx_tr" value="skin_modal_tr.tga"/> <param name="tx_l" value="skin_modal_l.tga"/> <param name="tx_r" value="skin_modal_r.tga"/> <param name="tx_blank" value="skin_l1_blank.tga"/> <param name="tx_bl" value="skin_modal_bl.tga"/> <param name="tx_b" value="skin_modal_b.tga"/> <param name="tx_br" value="skin_modal_br.tga"/> <param name="tile_blank" value="3"/> <param name="tx_tl_highlight" value="w_hl_tl.tga"/> <param name="tx_t_highlight" value="w_hl_t.tga"/> <param name="tx_tr_highlight" value="w_hl_tr.tga"/> <param name="tx_l_highlight" value="w_hl_l.tga"/> <param name="tx_r_highlight" value="w_hl_r.tga"/> <param name="tx_bl_highlight" value="w_hl_bl.tga"/> <param name="tx_b_highlight" value="w_hl_b.tga"/> <param name="tx_br_highlight" value="w_hl_br.tga"/> </options>
Ensuite, comme config.xml est chargé parmi les premiers, dans nos fichiers d'interface, faire juste <group id=“map” type=“container” options=“animal_skins”> revient à lister une série de paramètres dans notre container :
<group id=“map” type=“container” tx_tl="skin_modal_tl.tga" tx_t="skin_modal_t.tga" tx_tr="skin_modal_tr.tga" tx_l="skin_modal_l.tga" tx_r="skin_modal_r.tga" tx_blank="skin_l1_blank.tga" tx_bl="skin_modal_bl.tga" tx_b="skin_modal_b.tga" tx_br="skin_modal_br.tga" tile_blank="3" tx_tl_highlight="w_hl_tl.tga" tx_t_highlight="w_hl_t.tga" tx_tr_highlight="w_hl_tr.tga" tx_l_highlight="w_hl_l.tga" tx_r_highlight="w_hl_r.tga" tx_bl_highlight="w_hl_bl.tga" tx_b_highlight="w_hl_b.tga" tx_br_highlight="w_hl_br.tga">
Bien évidemment, et c'est tout l'intérêt réutiliser le même gabarit pour plusieurs containers (voire le changer dynamiquement pour changer l'aspect de son interface ?)
info_player.xml
Fenêtre d'identité
Il demeure le menu déroulant à faire, qui est créé dans le C++ dans code/ryzom/client/src/interface_v3/skill_manager.cpp ligne 1039 et suivantes.
Il faut réadresser la destination depuis ui:interface:info_player_skills:content:webinfos:title:player_title vers ui:interface:info_player_skills:content:basics_skills:title:player_title