Table of Contents
CSS de Django (Cipra)
Tycho nous a fait une excellente base avec Django, mais il faut un CSS qui ressemble à quelque chose. Ce TAF décrit le CSS attendu.
Description
Responsive
Les feuilles de style sont prévues pour trois tailles d'écrans :
- mobile (moins de 600px de large)
- classique (entre X et Y de large)
- large (plus de 1800px de large ?)
Je ne me souviens pas des standards, à quel moment la vue mérite d'être changée pour ne pas perde en ergonomie. Concrètement, le mode “mobile” est aussi valable sur la plupart des tablettes, d'où le 600px, par contre je n'ai pas de grand écran pour tester quand ça commence à faire trop de vide sur les bords.).
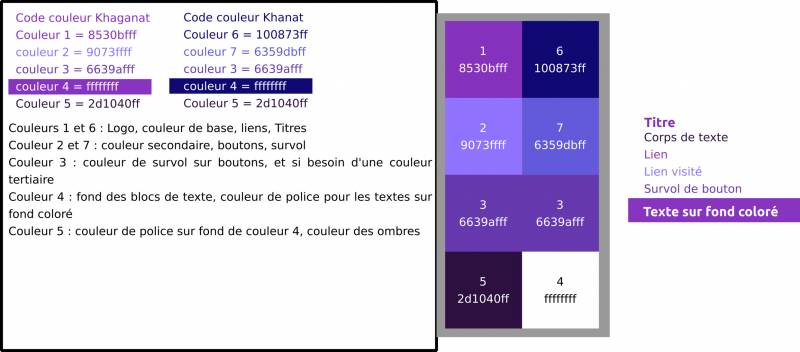
La palette de couleur est la suivante (éviter d'en utiliser plus, en principe les contrastes sont OK pour l'accessibilité si elles sont utilisées au bon endroit)
Couleurs, police, accessibilité
Code couleur Khaganat
- Couleur 1 = 8530bfff
- couleur 2 = 9073ffff
- couleur 3 = 6639afff
- couleur 4 = ffffffff
- Couleur 5 = 2d1040ff
Code couleur Khanat
- Couleur 6 = 100873ff
- couleur 7 = 6359dbff
- couleur 3 = 6639afff
- couleur 4 = ffffffff
- Couleur 5 = 2d1040ff
La couleur des textes varie suivant les éléments :
- Couleurs 1 et 6 : Logo, couleur de base, liens, Titres
- Couleur 2 et 7 : couleur secondaire, boutons, survol
- Couleur 3 : couleur de survol sur boutons, et si besoin d'une couleur tertiaire
- Couleur 4 : fond des blocs de texte, couleur de police pour les textes sur fond coloré
- Couleur 5 : couleur de police sur fond de couleur 4, couleur des ombres
Les liens sont soulignés pour favoriser l'accessibilité, attribut “dotted” (moins lourd visuellement que la ligne pleine). S'ils ne sont pas visités : couleur 1. Une fois visités : couleur 2. Au survol : couleur 3.
La police sera l'Ubuntu dans les titres, dans le corps, celle par défaut suffit ?
Images
Il y a un fond pour les pages (fond violet avec des étoiles), en motif, qui est dans Kloud/Khaganat/Temporaire/graphisme/siteweb/img/bg7.jpg. Il sera peut-être changé par un meilleur motif à un moment mais pour le moment ça fera l'affaire.
Les images pour la partie “mise en place du thème” se trouvent dans ce dossier Kloud/Khaganat/Temporaire/graphisme/siteweb/img/, dont les logos, la bannière et des images tests pour les vignettes de la page d'accueil.
Pages types
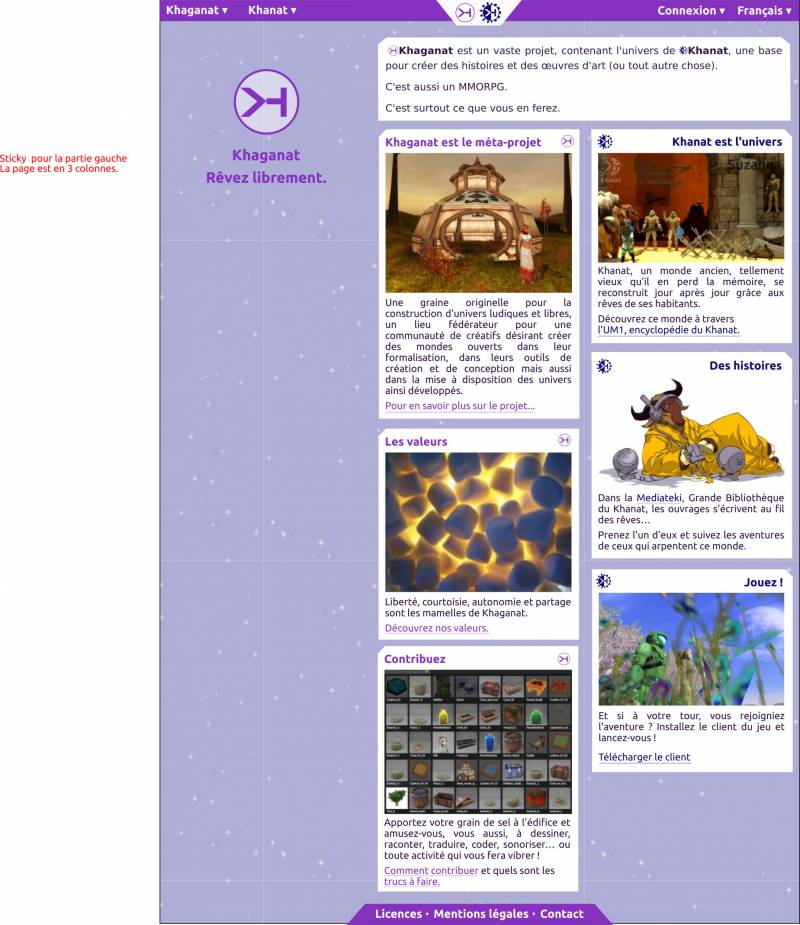
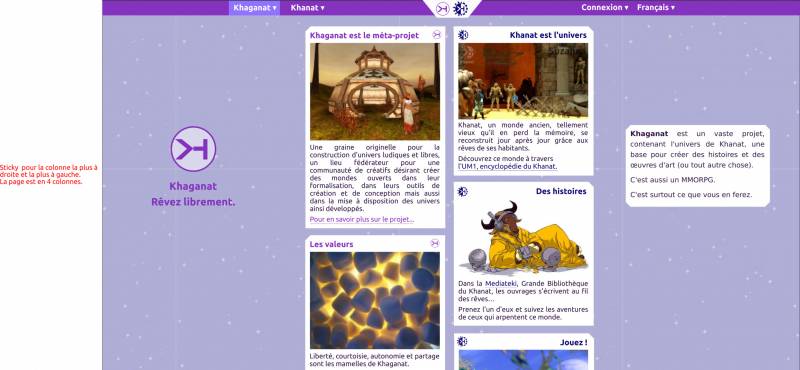
Cliquez sur les images pour les avoir en grande version. Elles sont aussi sur le cloud, en jpg et svg (Kloud/Khaganat/Temporaire/graphisme/siteweb/).
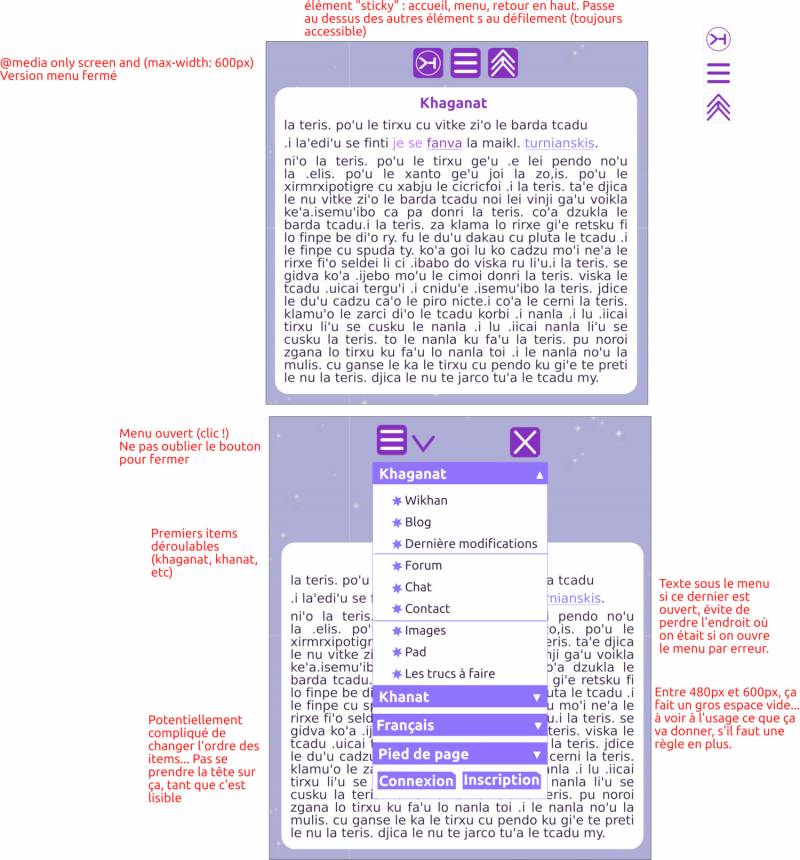
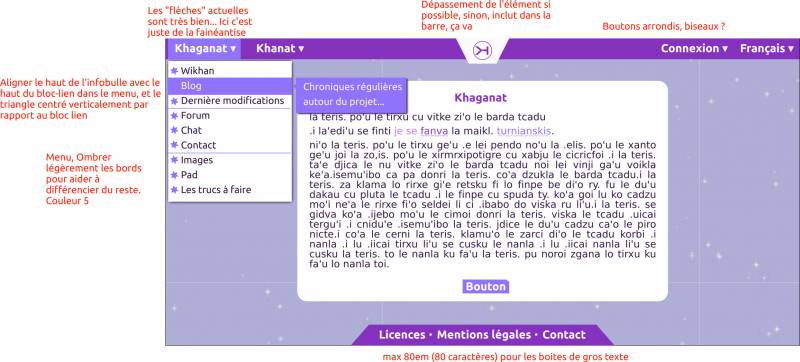
Menu et pied de page
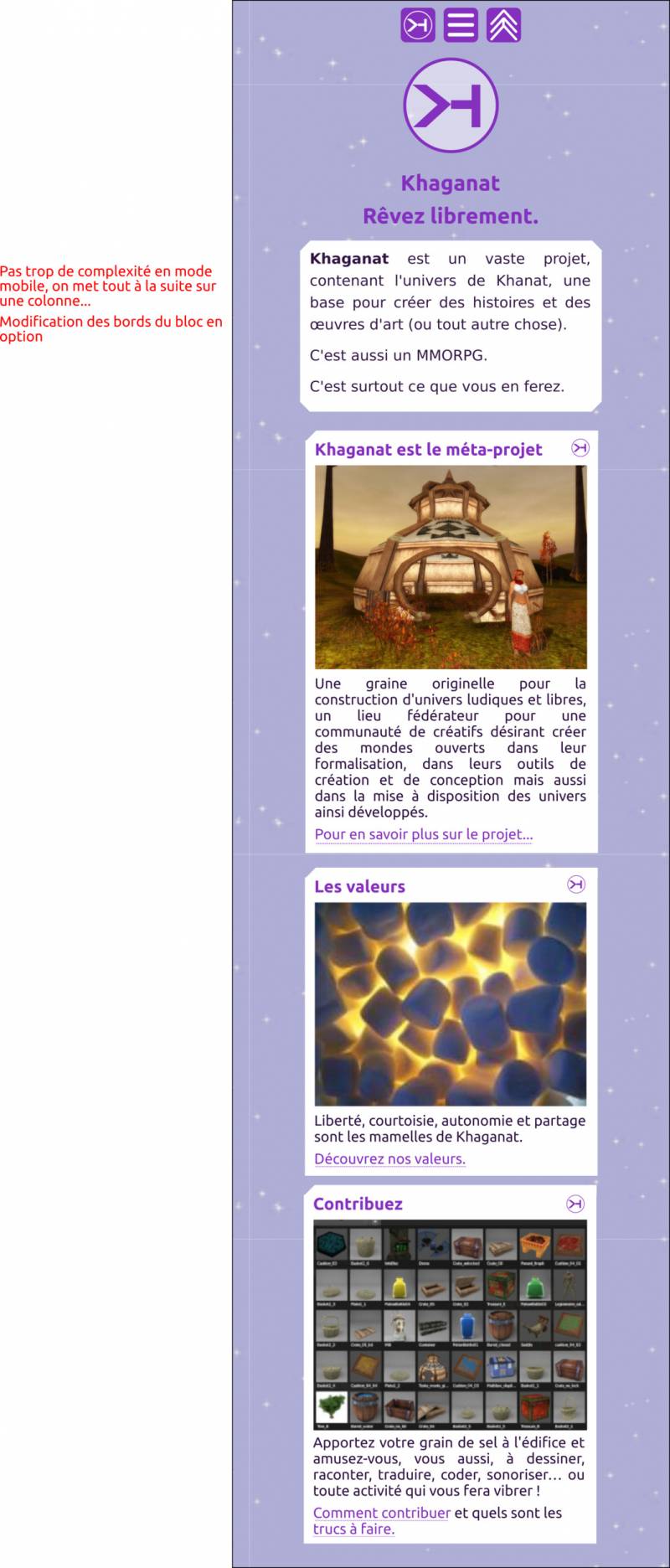
Page d'accueil
Astuce CSS : coins en biseau
Ici, je l'avais appliqué à un pied de page ; il suffit d'y retourner pour le logo de la barre, et de décliner suivant ce qu'on veut obtenir. Il faut éviter d'avoir des éléments translucides, par contre, car on a des superpositions facilement et ça se voit. Je sais, c'est du code, mais ça me semble utile d'archiver ça publiquement pour les éons à venir. Ça utilise des propriétés CSS assez anciennes donc en principe bien supportées partout.
/* Footer */
.footer {
padding:0;
display:flex;
background-color: #918bdf;
width:50%;
margin: 0 auto;
}
.footer:before {
content:" ";
border-left: 2.5em solid transparent;
border-bottom: 2.5em solid #918bdf;
width:20%;
margin-left: -10%;
}
.footer:after {
content:" ";
border-right: 2.5em solid transparent;
border-bottom: 2.5em solid #918bdf;
width:20%;
margin-right: -10%;
}
.footer ul {
display: flex;
height:100%;
}
.footer ul li {
height:100%;
text-align: center;
flex-grow: 1;
}
.footer ul li a {
display: block;
padding:0.4em 0.5em;
color:white;
}
Qui travaille dessus ?
Deed est motivé pour se lancer dessus.
Zatalyz a travaillé sur le design général.
Compétences demandées
- Bonne maitrise du CSS
- Cipra utilise Bulma, un framework css, ce qui peut aider. Ou pas.
- Une connaissance basique de Django est bien, mais en suivant les tutos on a rapidement un environnement de travail sans avoir besoin de comprendre les subtilités, vu qu'on ne touche qu'au css.
Difficulté estimée ou temps restant à y passer
Beaucoup de temps, ou de solides bases en CSS. Même dans ce dernier cas, il doit y avoir une semaine de travail avec les aller-retour pour voir tout ce qu'on a oublié de préciser.